GitHub - Djaler/vue-use-route-query: A tiny Vue composable function to create a ref synced with vue router query

New string query items not added to the path with $router.push · Issue #2907 · vuejs/vue-router · GitHub

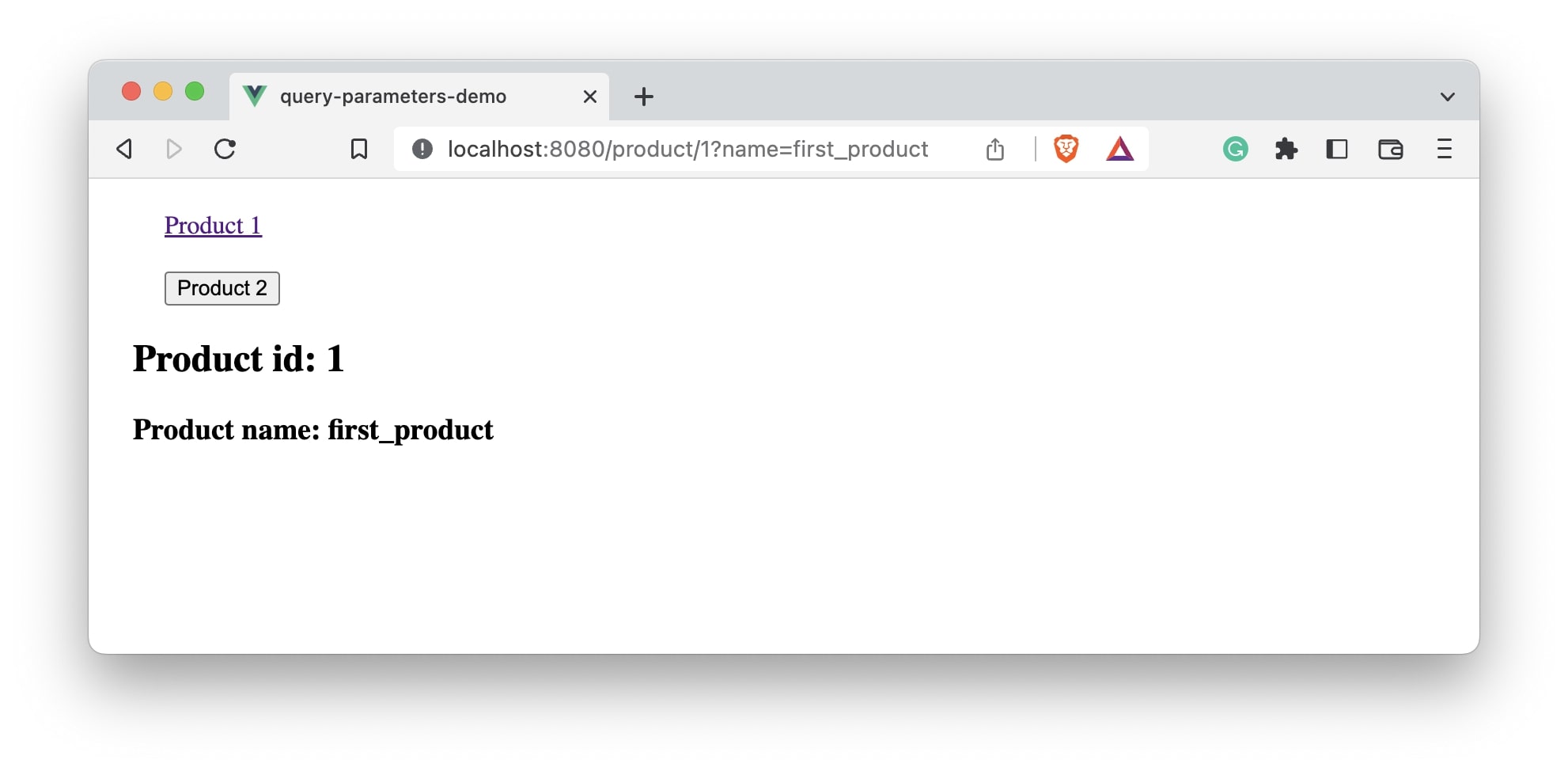
56. Benefits of Named Routes in Routing. Accessing Query Parameters using $ route in Vue js | Vue 3. - YouTube

Using Vue Query Hooks For Firebase Database and Image Storage, Mutations and Queries in VueJS - DEV Community

Watch Vue route params/query with Composition API | by David Meir-Levy | Vue .js Developers | Medium