typescript - React-Native Warning: Overwriting font Family style attribute preprocessor - Stack Overflow

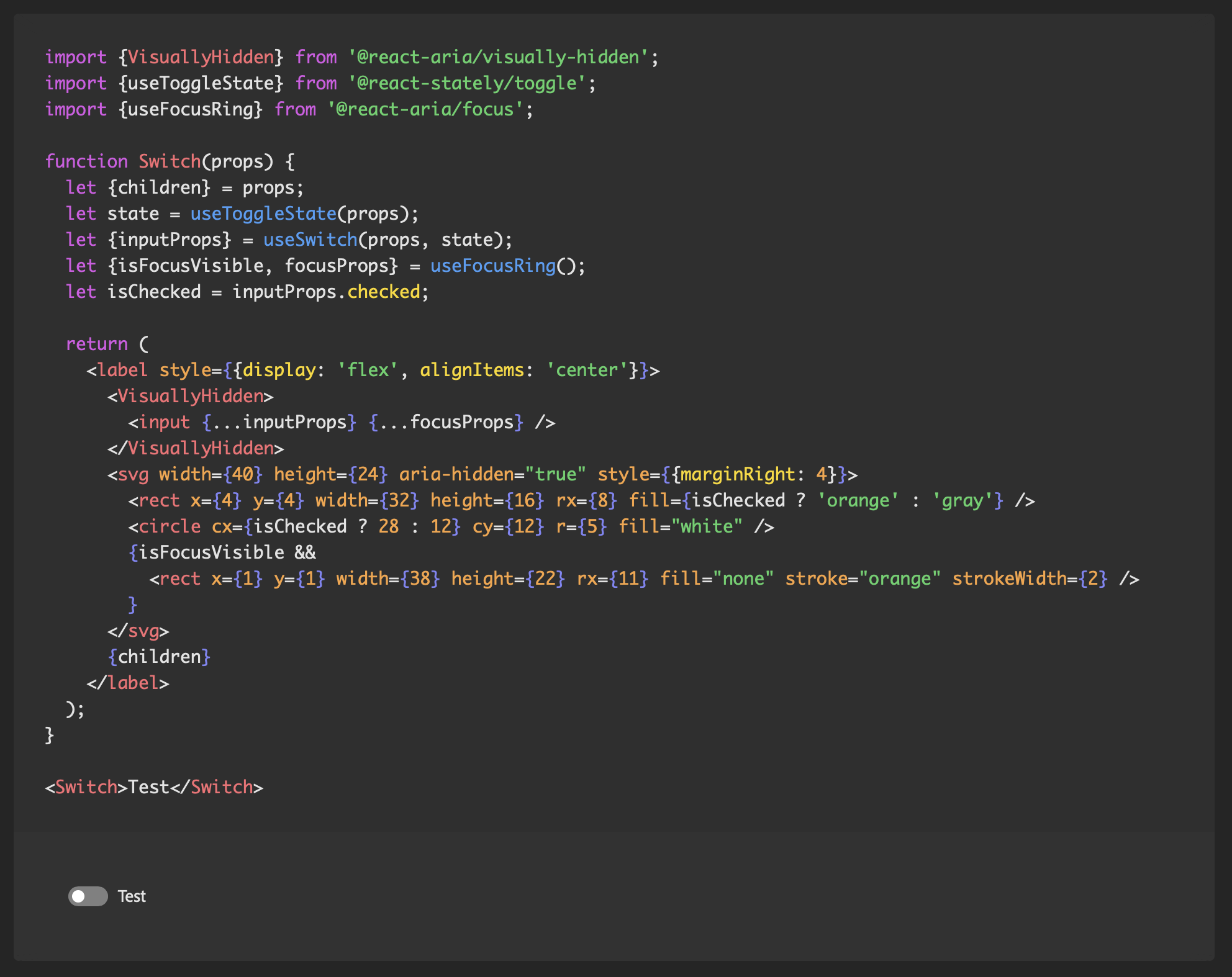
Devon Govett on Twitter: "Building a component with React Aria and React Stately looks like this. Call the hooks, and spread the resulting props onto the appropriate DOM elements. You are in

css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow

overflow: 'visible'` style attribute does not work on custom Marker elements · Issue #4384 · react-native-maps/react-native-maps · GitHub

How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium