
HTML lecture 2 Image, Hyperlink tags, Style attribute Urdu Tutorial - Web Development Course - YouTube
![Wrong img dimension attributes - based on aspect ratio of original image instead of crop [#2857571] | Drupal.org Wrong img dimension attributes - based on aspect ratio of original image instead of crop [#2857571] | Drupal.org](https://www.drupal.org/files/issues/image_widget_crop-wrong_height.jpg)
Wrong img dimension attributes - based on aspect ratio of original image instead of crop [#2857571] | Drupal.org

Halloween Lettering in Composition with Attributes of Holiday, Broom, Cat, Umbrella, Spruce. One-color, Simple, Flat-style Image Stock Vector - Illustration of party, card: 183067376

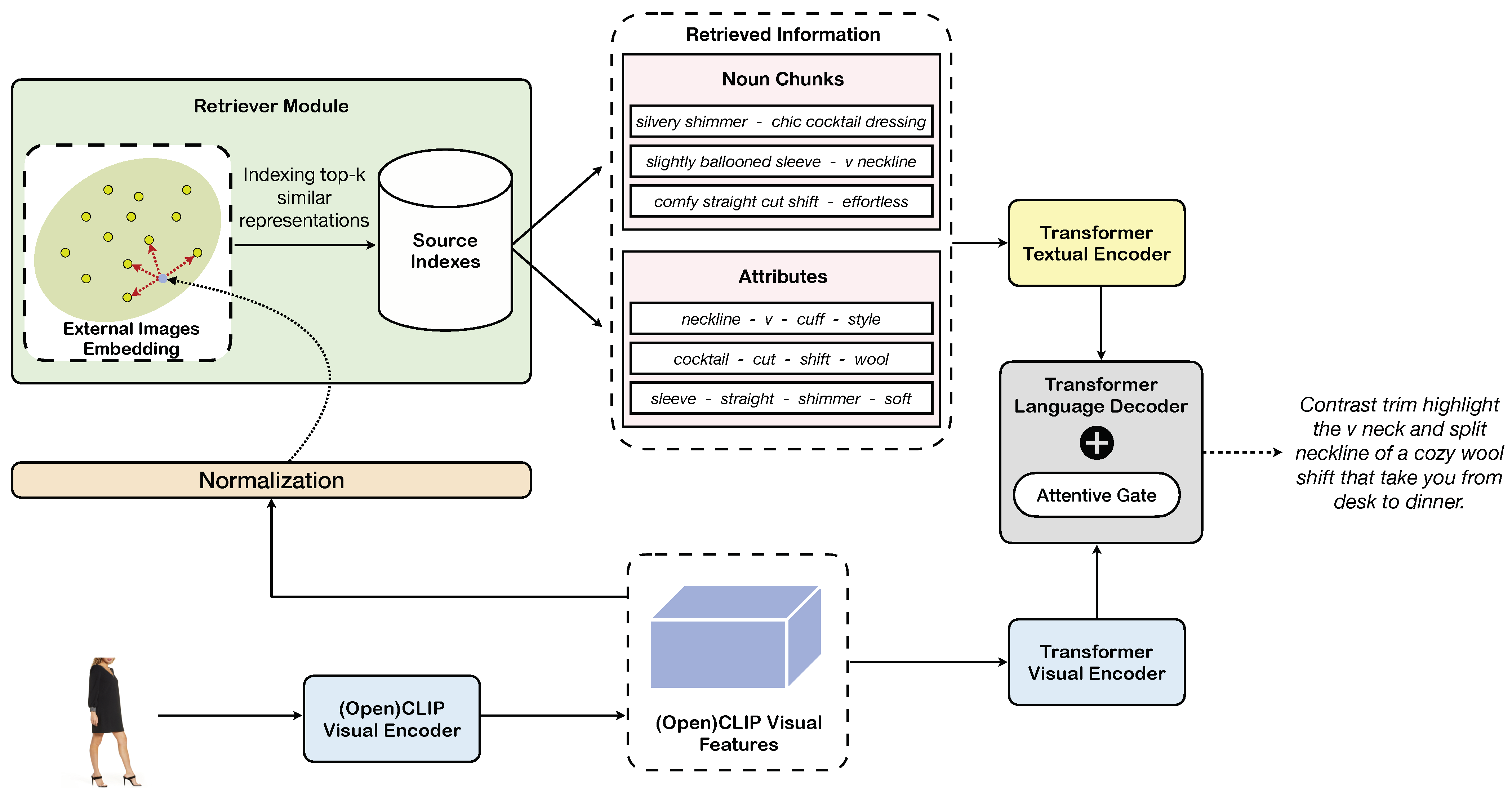
Sensors | Free Full-Text | Fashion-Oriented Image Captioning with External Knowledge Retrieval and Fully Attentive Gates


















/filters:quality(70)/2022-09-02-image1.jpg)

